列表
-
前端
这篇文章主要介绍了htnl5利用svg页面高斯模糊的方法的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。先在页面任意区域放上这段代码stdDeviation设置模糊量,最低0<svg style="display
-
前端
这篇文章主要介绍了html5 input输入实时检测以及延时优化问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。有个项目是,这么个情况,输入框,实时监测输入,触发请求。第一想法是input 上的onchange()方法
-
前端
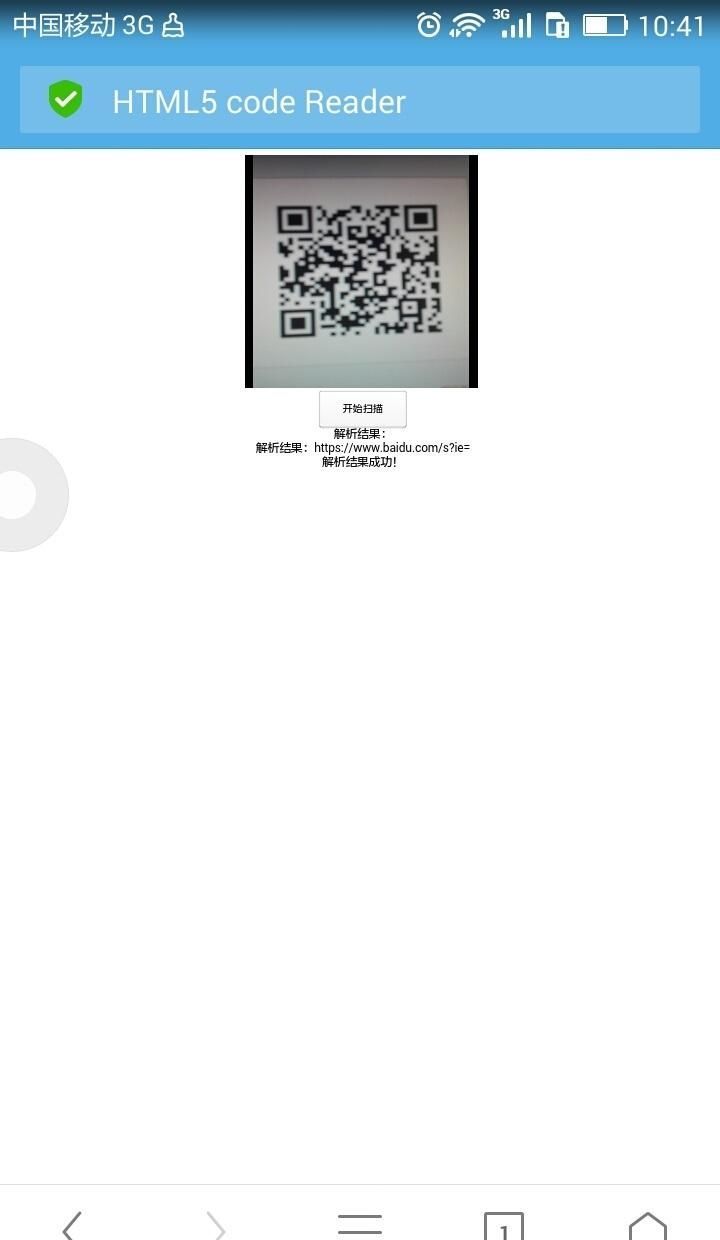
本文给大家介绍如何用web/html5调用摄像头实现二维码扫描的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。利用html5(navigator.getUserMedia)调用摄像头抓拍图片媒体流,通过php调用ja
-
前端
本文给大家介绍HTML5新增属性中的拖拽属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。HTML5新增的许多属性:o 文件类型声明(<!DOCTYPE>)仅有一型:<!DOCTYPE HTML>。o 新的解析顺序:
-
前端
本文给大家介绍基于 HTML5 Canvas 的 3D 渲染引擎界面以及吸附等效果的运用 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。效果图代码实现HT 提供了基于 WebGL 的 3D 技术的图形组件 ht.grap
-
前端
本篇文章给大家带来的内容是关于HTML5中dialog元素的详细讲解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。对话框(别称模态框,浮层)是web项目中用于用户交互的重要部分,我们最常见的就是js中 aler
-
前端
在使用 canvas 绘制某字符串的时候,我们可能想要让该字符串在某处按要求换行。那么应该如何实现,本文就来介绍一下,有兴趣的可以了解一下。本文介绍怎么解决canvas绘图过程中,drawText的换行问题,先看一个大家平时在canvas绘
-
前端
这篇文章主要介绍了html5使用canvas压缩图片的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。前俩天做了一个图片转base64上传的功能,发现如果图片的base64过大的话,请求会变的很慢,严重的直接超时了,
-
前端
这篇文章主要介绍了HTML5中使用json对象的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。下面通过实例代码给大家介绍HTML5中使用json对象的方法,具体代码如下所示:<!DOCTYPE html><htm
-
前端
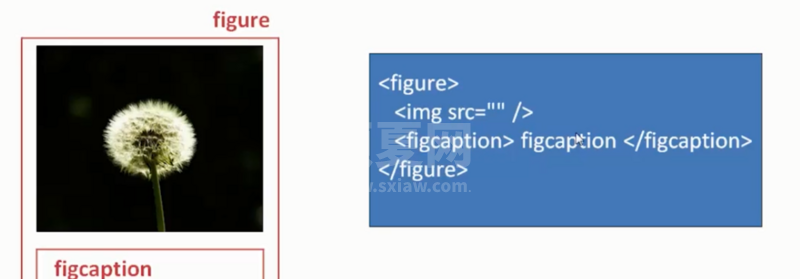
这篇文章主要介绍了html5 figure和figcaption的使用方法的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。figure标签和figcaption标签是html5新增的语义化标签。figure标签,
-
前端
这篇文章主要介绍了Html5 canvas实现粒子时钟的示例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。我们先看看粒子时钟的效果,如下:下面我们将通过canvas和js实现,首先要创建一个html文件并添加一个ca
-
前端
这篇文章主要介绍了Html5 video 上传预览图片视频,设置、预览视频某秒的海报帧的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文介绍了Html5 video 上传预览图片视频,设置、预览视频某秒的海报帧
-
前端
HTML5 Audio标签能够支持wav, mp3, ogg, acc, webm等格式,但有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持。不是所有的浏览器都支持MP3 OGG之类的,每个浏览器因为版权的问
-
前端
这篇文章主要介绍了详解html5 postMessage解决跨域通信的问题的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文介绍了详解html5 postMessage解决跨域通信的问题,分享给大家,具体如下:
-
前端
离线访问对基于网络的应用而言越来越重要,这篇文章主要介绍了HTML5 manifest离线缓存的示例代码的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。简介离线访问对基于网络的应用而言越来越重要。虽然所有浏览器都
-
前端
本章给大家介绍使用html5可以干什么?Html5的优势和劣势(总结),让大家可以了解html5是什么,有什么用,Html5的优势和劣势是什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、html5可以干什么?在介绍h
-
前端
使得html5得以快速推广一系列原则是什么?本章给大家介绍html5需要遵守的6个原则。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。原则一:避免不必要的复杂性html4<!DOCTYPE html PUBLIC "-//
-
前端
本篇文章给大家带来的内容是关于移动端HTML5模拟长按删除事件(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。为啥写这篇文章最近接了个需求,要求长按某个标签显示删除一个悬浮的删除按钮。这个需求其实在app上很常见,
-
前端
本篇文章给大家带来的内容是关于移动端中touch事件的详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.touchstart当手指触碰屏幕时候触发dom.addEventListener(touchstart,func
-
前端
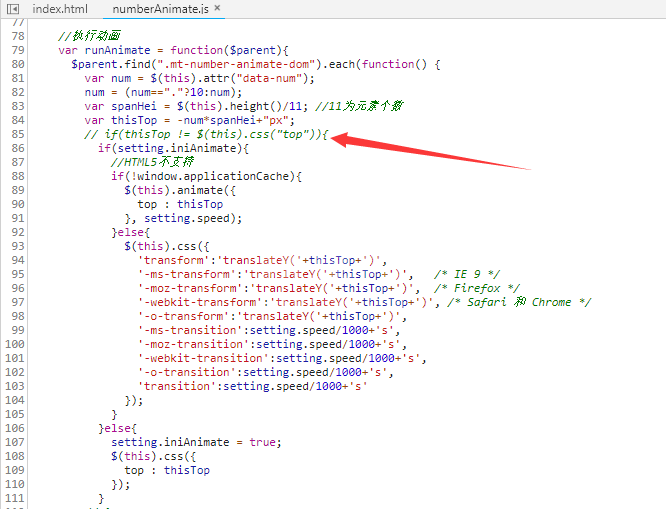
本篇文章给大家带来的内容是关于如何使用插件数字滚动插件numberAnimate.js?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。有个实现数字滚动的需求,想着肯定有很多这种效果的插件,就不自己造轮子了,于是,找了个num